gitの基本的な構造
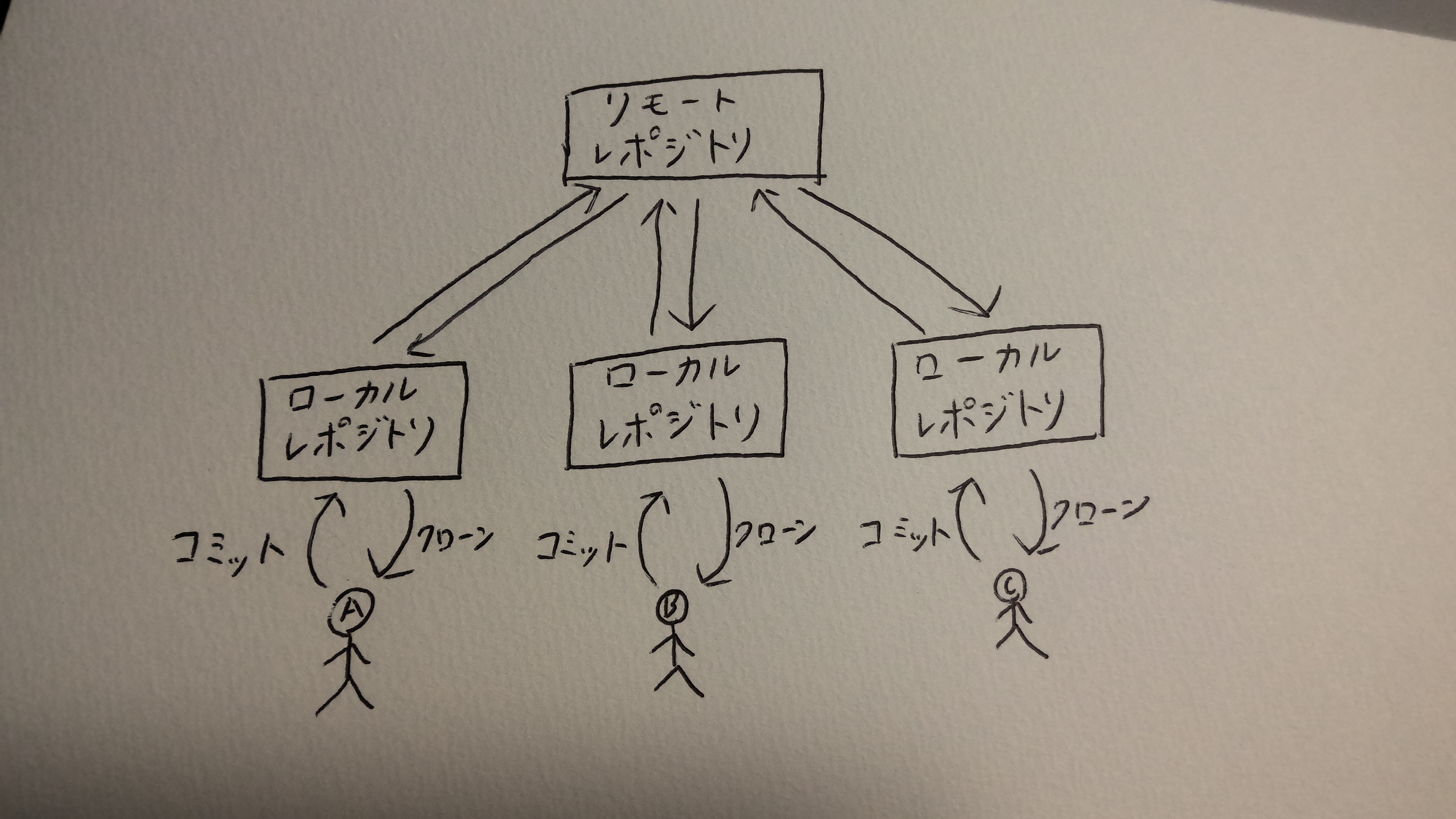
gitではレポジトリ(過去の状態が記録されていく貯蔵庫)を用いてデータを管理、共有する。
レポジトリには、個人が編集できる「ローカルレポジトリ」と、サーバー上に設置して複数人で共有するための「リモートレポジトリ」の2種類がある。

例:Aさんがローカルレポジトリを介してリモートレポジトリに変更履歴やファイルをコミット(記録)することで、BさんやCさんはリモートレポジトリからAさんのファイルや変更履歴を自分のローカルレポジトリからクローン(ダウンロード)して利用することができる。
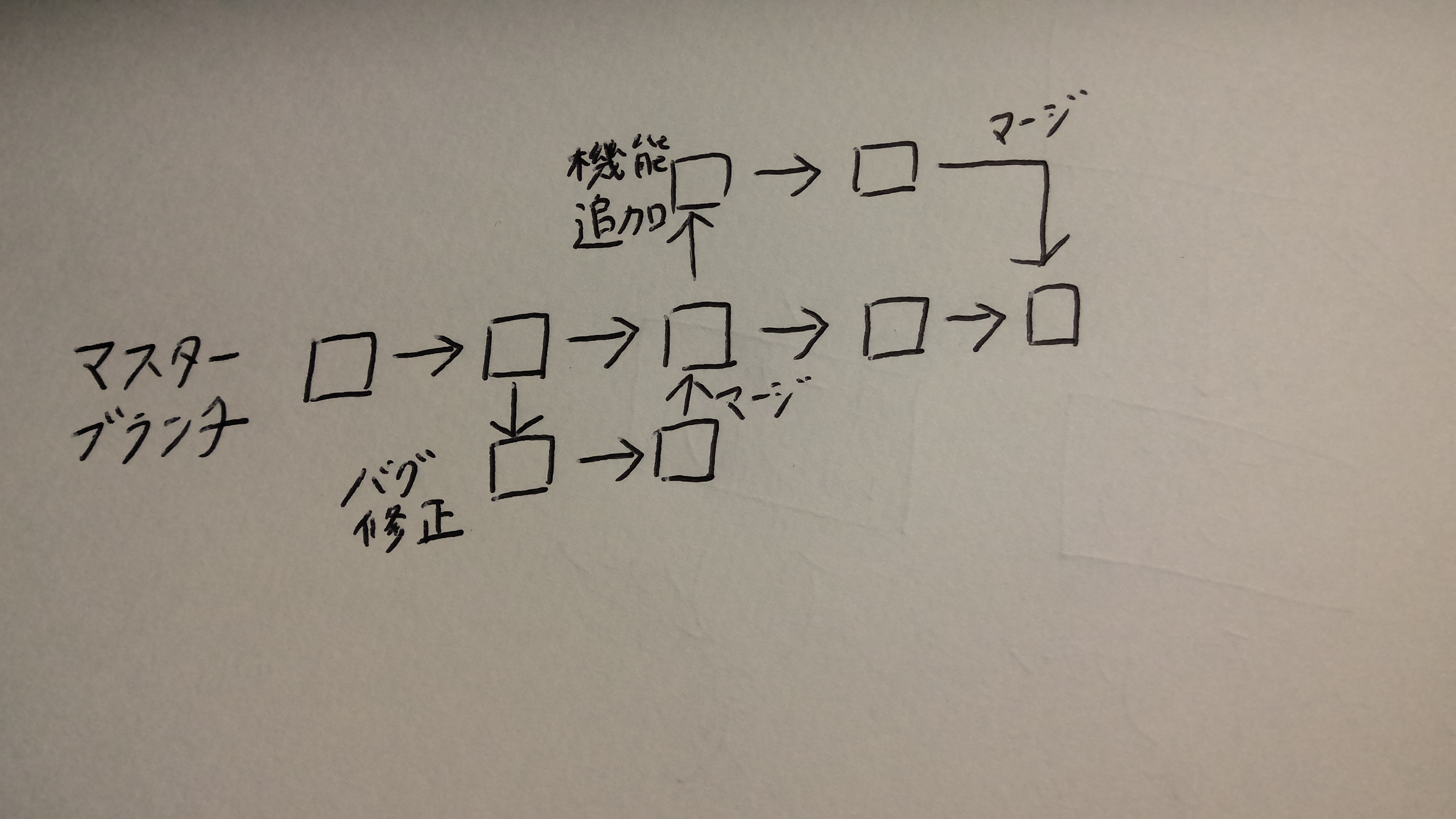
また、gitでは「ブランチ」という機能を用いてファイルの編集履歴を分岐させ記録できる

「マスターブランチ」というメインのブランチと、そこから分岐して修正や機能の追加をするブランチに分かれることで、データが混同することがなく、ミスを防止できる。
また、バグの修正や、機能の追加を行ったブランチをマスターブランチに統合することを「マージ」と言う。